So, you’re ready to take the plunge and design a site for yourself, your business or some other wonderful thing you adore—but have no idea how to design a website? Want to take your client sites to dizzying new levels of traffic? Need some gorgeous web design to feature in your online design portfolio? We’re here to help! Check out our list of 26 must-have website design tips to improve the look and feel of your websites and get visitors clicking! Let’s dig in.
Start With a Rough Sketch
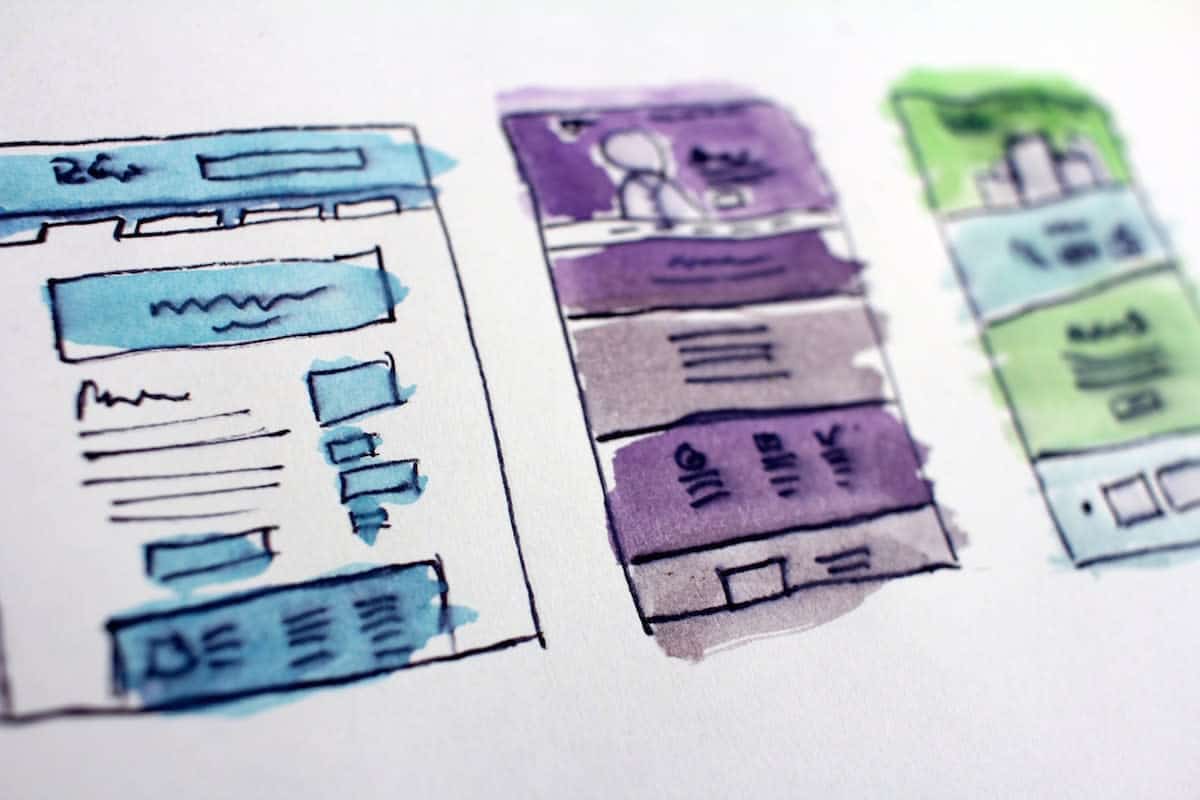
Good web design rarely starts with code. Diving right into the meat of a project is actually detrimental to the end result! What you want to do is start wireframing instead.
Get a piece of paper and a pen (pencil is even better, as it can be erased) and sketch out a rough layout for your website design. Figure out where you want elements to go before you even start to design anything in a digital space. You might argue that it is counterintuitive, but you’d be mistaken: design thinking is essential to the success of your page. Using it in your planning can improve the results of every creative project you crank out.
Keep Load Speed in Mind
You’re visiting a website and—ugh!—it takes forever to get anything to load. Good website design includes serving data to your visitors swiftly. Nobody is going to stick around if every image takes three minutes to load.
So, how can you limit the loading time to something reasonable? Choosing the right host for your page can make all the difference. Low on time? Go with an easy-to-use website builder that prioritizes load speed.
Next, make sure you limit large items in your website design. The number of images or videos you display (especially at higher resolutions) can heavily impact how long it takes users to download that data for every user of your site.
Think Mobile First
Of all the website design tips in this article, this is perhaps the most important one. A responsive, mobile-ready page is mandatory when it comes to modern website design. Over 50% of web traffic now comes from mobile devices! Ensure every element of your site is responsive and will properly arrange itself in any given resolution. You also should make sure to choose a platform that optimizes your images for mobile.
There’s a lot more to it than this, but we’ll leave it to you to research the many ways in which mobile design can be successfully used on your page.
Learn Some UI/UX Design
One thing is certain: good user experience will draw in visitors and make a huge difference in your website design. If users feel that your site is easy to use and navigate around, and attractive to look at, then you’re well on your way to tons of clicks and views (and sweet, sweet revenue!). For more tips on how to ace your user experience, check out our guide on how to become a great UX designer.
Put a Visual Hierarchy in Place
Where you place things on your website design is extremely important. Humans are visual creatures, and presenting them information in a way they can easily digest is critical in getting their attention and ensuring they retain the data you are presenting them with.
For example, if you place a large video at the top of a page, you can be assured that every user is going to see it. But what if you place a “buy now” link underneath it in a 12-point font? The chance of them never even noticing the link is pretty high. Our eyes follow a certain path when we read, and you want to guide them with well-placed content by leading their eyes in a natural manner.
Find Headlines That Really Work For You
One of the best website design tips we can offer? Don’t underestimate the power of a great headline or subhead. They can grab attention and engage users—without relying on flashy graphics or video files. A poorly worded headline or subhead is a missed opportunity to generate interest.
You need to be sure your headline is descriptive. For example, “Signature Lipsticks Delivered To Your Door” is a far more effective headline than “Get Our Specialty Product”. It tells the user exactly what you are selling and how it is going to reach them! Not only is it more clear to the user what the area is discussing, but it can drastically improve your SEO score.
There’s this neat psychological thing called Hick’s Law, which states that the more options presented to an individual, the longer it will take for them to make a decision. This can be used to your advantage in website design, allowing you to maximize conversion rates, thanks to a few little psychological tricks. (Conversions are when you turn viewers into customers.) Rather than inundating the visitor with tons of options, trim down the content on your site and present only the bare minimum required to get your point across. That’s good web design!
Just look at Twitter or Facebook to see how Hick’s Law can work to your favor…and potentially draw in a lot of income. Can’t think of ways to trim your page down? You could try the following strategies:
- Trim down the number of goals on each page to one.
- Don’t display icons for things that aren’t that important (if you don’t use Twitter more than once a year, why include it on your page?).
- Make forms as simple as possible.
- Streamline your menu options.
- If you have 500 options for sale, try slimming that selection down to 50. Maybe offer your goods in cycles, which further gives the illusion of scarcity and makes them more attractive to purchase.
Beware The Fold
Among the website design tips you need to remember, this one is super-important. The fold is the first glimpse of a website before a visitor must scroll. It could be the single most important part of your entire website design.
Make sure your headline and any relevant calls to action (CTAs) are within this sector, because this is the first place you’ll be able to really generate clicks (and therefore, traffic) so you need to make it count! (A call to action, by the way, is a piece of text that is designed to inspire the viewer to act—and, ideally, buy.)
Space Out the CTAs
Good website design should still include additional CTAs elsewhere on the page; not every single visitor is going to immediately act. Your goal is to persuade them to make a choice, and this often happens beyond the fold. As a general rule, if you have a button in the area above the fold for them to act on, you should provide that same action in at least one other area on the page after the fold.
Remember: Taller is Better
If you have a lot of information to present to visitors, you’re going to need a lot of space to fit it into your website design. Presenting all of these details in a tall scrolling page can actually do a lot more good than you might otherwise have assumed. There have been studies that show that conversion rates increase by up to 30% when there is more data to scroll past.
Keep it Simple
You want users to love your content. But you need to avoid drowning them in too much content. Part of how to design a website is knowing what to display to visitors. Focus on a less-is-more approach and give them one detail at a time. Sell them a book, not a book series. Give each item individual attention, and let the visitors find and explore it on their own. They’ll be more engaged, and therefore far more likely to make a decision.
The simpler your site, the better it will perform. Complexity is scary!
Embrace White Space
People hate clutter. What does this mean for your website design? Use white space. Plenty of padding on paragraphs gives room for your text to breathe and makes it easy to read. It’s part of the driving force behind the modern trend of taller webpages utilizing single-column layouts, and is a great technique to drive traffic effectively.
Don’t Ignore Standards
There is a great deal of repetition online. Good web design thrives on standards—that’s because they work. The more visually complex a site becomes, the less appealing it is. Weird and unusual layouts turn people off, as the user probably will have no idea how to interact with your website design. Utilize standards to your advantage, and design creatively within that space, rather than attempting to reinvent the wheel and losing viewers.
Use Photos of People
The second you place original, quality photography on your site, you increase its conversion potential. This is especially true when you feature human beings rather than objects or places. Get some quality images taken for you (or take them yourself) and use them as full-screen background images to add polish and you’ll find a significant increase in clicks (and purchases!) will soon follow. If you’re on a budget, only use stock photography sites that offer high-quality, natural-looking imagery, so you avoid that dreaded fake look of many stock photos.
Utilize Visual Cues in your Photos
By powering up your photography, you can drastically improve the quality and performance of your website designs. Instead of using a photo showing a person staring straight ahead at the visitor, for example, try a picture showing a person looking subtly toward your call to action. These kinds of smart photo juxtapositions could potentially boost your conversion rates.
Be Smart About Your Links
So you’ve created your best website design to date and are ready to start adding links in the content? Be careful with where you place them, and how they operate. Avoid placing any links that will pull visitors’ attention away from your own site. Don’t place links that take them to sites they’ll end up getting lost in (such as Facebook or Pinterest). The key here is that if you must include links, they should be meaningful to your site and not a distraction.
Avoid False Bottoms
When you give a single section a dark background, viewers will assume that it is a footer. Web designers call this a false bottom—and it is not good web design. If folks assume it’s a footer, they will stop exploring your page (or, worse, leave entirely!).
If you must have full-screen sections in the middle of scrolled areas on your page, avoid making them too much darker than the main content and make sure they engage the user.
Forget the Carousels
Don’t focus on image sliders or carousels. It’s bad practice because people usually only really see the first image; the rest are ignored. Rather than set up your website design this way, we recommend using a full-page hero image or stacking images vertically, enticing them to scroll more (thus increasing your conversion rate in the process).
Cut Back on Tabs
Tabs are generally an unattractive site feature. Most of us scan things, and, let’s face it: you’ve been to sites before and never even realized there were tabs on it. They tend to do little more than hide content. Bring the content out of hiding and expose it in the scrolling content of a page. Not only do you get people interacting with your data, it’s just good web design.
Remove Social Icons From the Header
When you’re learning how to design a website, you might be surprised to learn that it’s actually bad practice to put social site icons in the header. When you put icons up there, you entice users to leave your site and get lost in social media instead!
Worse, if you aren’t regularly posting to the sites you are linking to, then the visitor is not getting up-to-date information and will rapidly lose interest in what you are offering. Instead of placing icons in the header, set them in the footer.
Delete Slang and Jargon
When you slam visitors with industry buzzwords, you end up sounding like an infomercial and can scare away traffic. Good web design is all about easy words everyone can understand; concentrate on maintaining that reading level and you dramatically improve usability. You’re enticing customers, not a board of directors.
Use Text to Your Advantage
If you think “people don’t want all that detail,” you’re only half-right. While you should avoid inundating visitors with ceaseless walls of text, your website design should make room for rich descriptions of your offerings. Subtitles under photos can tell users what they are looking at, for example.
Consider That List Order
When placing lists in content, pay close attention to how they are presented. When it comes to lists, web designers know that the first and the last items in that list should always be the most important bits of information. Those located in the middle are the least visible, and are therefore the least read. It’s a minor thing, but it can make a significant impact in what information sticks.
Place Logos on the Left
The first thing the user needs to see is your identity, so it is standard practice in web design to make sure a logo is displayed either in the top left or top-center. A well designed, highly visible logo ensures the brand will stick visitors’ heads.
Answer Customer Questions
People are going to have questions—you can count on it. Make sure that your website design includes an area to answer customer questions (such as an FAQ) or a contact form that allows users to reach out directly.
Share Wins
Does the service or product have comments and feedback from actual users? Share it with the world! Build customer testimonials into your web design. It will give people the sense that this business is respected, and using the services is worth their time and money.
Simplify the Signup Forms
Literally nobody on this planet likes a long signup form. If you need to place a signup form in your website design, keep it as short and sweet as possible. Email, username, password: done. The best case is to give them three to four fields to worry about. You rarely need more than this, anyhow, and the lack of headaches will exponentially increase conversions.
Show Off Your Work
Now that you know how to design a website and have some handy tips on what separates good web design from bad, you can start producing exceptional sites that pull in droves of visitors! It’s important to showcase your best website designs on your online portfolio. Don’t have one just yet? Use an online portfolio website builder to create a beautiful one in just minutes. Pick one that offers a free trial to make sure it has all the bells and whistles you need, and some cool templates that match your brand identity.
Also look out for other cool features like a built-in blog—so you can share your best web design tips with your community—and a mobile app, allowing you to update your portfolio on the go.
We can’t wait to see what you create!
Need some more design project inspiration?
Make Better Design With These 4 Insights From Wade Jeffree
8 Graphic Design Projects to Cure Your Creative Block
34 Places to Find the Best Free Fonts